WordPressを使ったサイト作成をしていてよくあるのが「ブログには日付入れたいけどカテゴリーで分けた商品説明は日付要らないんだよなー」というパターン。
このような場合はブログと商品でテンプレートを分けてしまえばいいのです。方法は意外と簡単です。
パターンとして
投稿のカテゴリーが
・ブログ
・商品
・トップス
・インナー
・パンツ
・その他1
・その他2
みたいな場合です。
固定ページは階層という面では使いにくい場合もあるので投稿のカテゴリーで管理したいところです。(カスタマイズのプロフェッショナルや元々そういうテンプレートを使っている場合は他の方法もあります)
まず注目するべきは、この例では日付を入れたいのが「ブログ」カテゴリーだけなのでブログだけを特別なテンプレートを使い、他のカテゴリーは全て共通の同じものを使うという流れで説明します。
WordPressには大きく分けて「アーカイブページ」と「シングルページ」と「固定ページ」があります。「固定ページ」は今は関係ないのでスルー。シングルページは投稿した内容を表示した末端のページです。アーカイブページはシングルページをまとめたページ。つまりカテゴリー一覧ページや月ごとの表示ページとか。
今回は投稿のブログカテゴリーに設定した分だけを日付表示する「別テンプレート」で表示します。
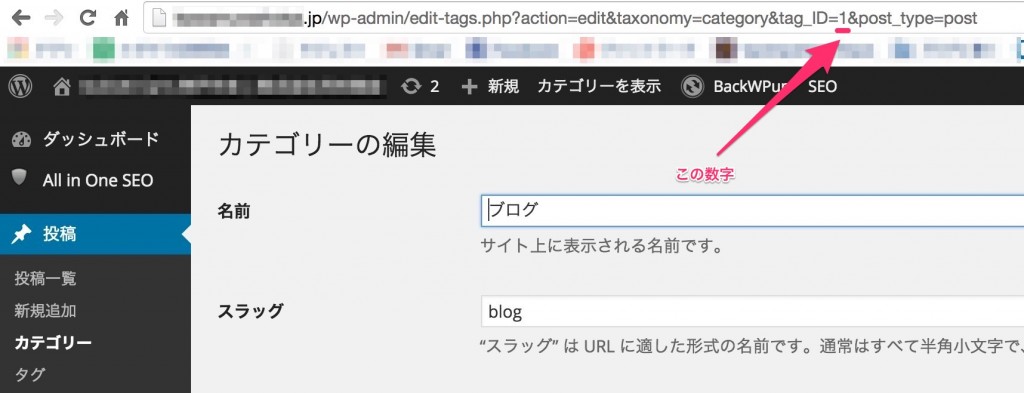
まず、ブログカテゴリーのID番号を調べます。

この場合のIDは「1」となります。同時にスラッグも見ておきます。スラッグとはそのカテゴリーのURLのことです。スラッグは「blog」となっております。
次にFTPソフトを使ってsingle.phpとarchive.phpをダウンロード。
「single.php」を2つ複製コピーして「single-1.php」と「single-main.php」という名前をつける。
「archive.php」を1つ複製コピーして「category-blog.php」という名前をつける。。
感のいい人はこの時点でわかると思うがファイル名のハイフン(-)の後がそれぞれ先ほど調べたカテゴリーのID番号とスラッグになっているのだ。
「single-1.php」「single-main.php」「category-blog.php」の3つのファイルをサーバーにアップロード。
※元の「single.php」「archive.php」はサーバー上に残したままね。
次はWordPressにログインして「テーマの編集」をする。
一番重要なのは「single.php」の内容である。
本来ならページを表示する長ったらしいタグがみっちり書き込んであるのだが、このsingle.phpはこんな感じにする。
—————————————————
—————————————————
たったこれだけである。
内容を説明すると、カテゴリーID「1」のカテゴリーだけ「single-1.php」を使います。
それ以外のカテゴリーは全て「single-main.php」を使います。
という感じである。
もちろんカテゴリーごとにもっとテンプレートを分けたい場合はelse ifの条件分岐を使って複数増やすことも可能。
アーカイブページに至っては「category-blog.php」というファイルをアップロードしておくだけで自動的にカテゴリースラッグが「blog」になっているアーカイブページは「category-blog.php」の内容で表示される。
あとはもう「single-1.php」や「single-main.php」を好きなようにイジり倒せばいい。
最初の例を完成させるには、「single-1.php」はそのままで、「single-main.php」と「archive.php」から日付を表示している部分だけを削除すれば完成となる。
これでブログのみ日付が入った投稿が出来上がる。
これはけっこうツカえるテクニックなのでWordPressでサイト作成する方は覚えてる方がいいです。