ラーメン屋のことばかりじゃなくてたまには仕事に関することでも書いておきます。
今の時代のWEBサイト構築で必ずと言っていいほど使われているWordPressですが、テーマと呼ばれるテンプレートが配布されていたり販売されていたりします。
このほとんどのテーマがそのまま使えるように作られております。
そのまま使えるということは、誰が使っても無難な状態ということです。
例えばページのソースを表示してみるとわかると思いますが、h1タグはどの部分に設定されているでしょうか?
多くの場合はロゴ画像に設定されているのではないでしょうか。そういう部分です。
今回はh1タグがどこに設定されているというのはどうでもよくて、そういったちょっとした部分をWordPressのテンプレート側で編集しておくだけでSEO対策に有効なページになるのにもったいないな〜という話です。
テンプレートを編集する時に気をつけておいたほうがいいのが、テーマファイルをそのまま編集してしまうとテーマに更新があった際、全て上書きされてしまって今まで編集した部分が初期化されてしまうということです。
そういう時に役立つのが子テーマです。
WordPressの子テーマとは
子テーマとは、本テーマを触ることなくテンプレートの編集ができるというとっても優れたものなのです。
CSSはもちろん、テンプレートのphpファイルやfunction.phpファイルも編集できます。もちろんテーマに更新があったらそのまま上書きアップロードしても編集した内容は適用され続けます。
WordPress 子テーマの作り方
例えば、wp-contentの中のthemesの中に入っている「abc」というテーマを使用しているとします。
themesの中に「abc_child」というフォルダを作りましょう。
その中に「style.css」というファイルを作ります。
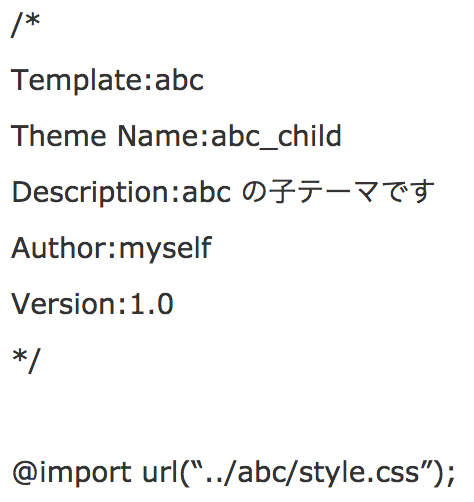
style.css内の記述はコレ↓

これは何を記述しているかというと、
Template:◯◯◯ < 元のテンプレートの名前 ※必須
Theme Name:◯◯◯ < 子テーマの名前 ※必須
この2つで本テーマと子テーマを紐付けます。つまりstyle.cssで紐付けるということです。
Description:◯◯◯ < 説明文
Author:◯◯◯ < 誰が作ったか
Version:◯◯◯ < バージョンの管理
@import url(“../◯◯◯/style.css”);
本テーマのCSSをそのまま一度適用させるための記述です。
相対パスになっておりますので子テーマ内のstyle.cssから見た本テーマ内のstyle.cssを指定しましょう。
ほとんどというか、大半の場合は上記をコピペして◯◯◯の部分を本テーマのディレクトリ名に変更すれば大丈夫です。
最後に、この子テーマをthemesフォルダ内にアップロードしましょう。
上記例の場合だと、style.cssが入ったabcというフォルダをアップロードするだけです。
アップロードした子テーマを有効化しましょう。※元テーマは必ずそのまま置いておくこと!間違っても削除してはいけない
後は、CSSを追記したい場合は子テーマ内のstyle.cssにどんどん追記していけば大丈夫です。
テンプレートを編集したい場合は、本テーマの編集したいPHPファイルをダウンロードして編集。名称そのままで子テーマフォルダ内にアップロード。たったそれだけで反映します。
function.phpだけはアップロードするファイルには追記分だけを記入しましょう。ここだけ気をつけてください。
ズラズラ〜っとテキストだけで書き綴ったのでわからない人には全くわからない、わかる人にはなんとなくわかるというレベルの低い投稿となってしまいました。
何が言いたいかといいますと、購入したり拾ってきたテーマをそのまま使わない場合には子テーマを作りましょうということです。
それでは良きWordPressライフを。